Comenzamos la clase del módulo con la introducción al Hiper Texto Lenguaje de Marcado para la elaboración de páginas web. Éste define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, entre otros. A lo largo de sus diferentes versiones, se han incorporado y suprimido diferentes características, con el fin de hacerlo más eficiente y facilitar el desarrollo de páginas web compatibles con distintos navegadores y plataformas.
Identificamos que es una etiqueta, un atributo y sus respectivas funciones. El HTML se escribe en forma de <etiquetas>, rodeadas por corchetes angulares ( abrir: <> ; cerrar: </>). La mayoría de los atributos de un elemento son pares nombre-valor, separados por un signo de igual <=> y escritos en la etiqueta de comienzo de un elemento, después del nombre de éste, uno de ellos por ejemplo puede describir, hasta un cierto punto, la apariencia de un documento. Las etiquetas se abren y se cierran como por ejemplo: <b>negrita</b>, que se vería en su navegador web como negrita.
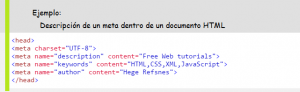
También hay etiquetas como <meta> que sirven para definir las palabras claves de tu sitio web, que facilita a los motores de busqueda para posicionarte.


Una respuesta
Tema 1.1: Posicionamiento web | Aire
[…] Herramientas y estrategias del márketing digital (parte 1) por Sol Pereira y herramientas y estrategias del márketing digital (parte 2) por José Ángel Molina […]